这已经是旧文了, 见使用webpack打包userscript
最一开始写 userscript 的时候是在编辑器里修改后复制粘贴到Tampermonkey中,后来觉得实在是太麻烦了,就搜了一下 Github 有没有什么现成的模板可以用.
发现了这个turboteddy/userscript-grunt-template. 用了一下发现比原来效率高了不止一点. 就根据一些个人习惯稍微改了一下
因为我用的用户脚本扩展是Tampermonkey,所以下文中的Tampermonkey也包括了其他的同类插件.
我自己实际使用的代码在这里Trim21/userscript-grunt-template, 下面的内容以这个 repo 为准
最起码需要的几个功能
- 代码分块,不同类型的代码放在不同的文件中,比如要插入网页的 html 要放在
html文件中,样式对应的代码放在css文件中,这样同时拥有了编辑器或者 IDE 的自动补全. - LiveReload,即修改代码后自动刷新网页查看效果.
分成几部分来说
首先是代码分块, 这点用一个打包工具就可以做到了,比如我这里用到的是Grunt,因为Grunt有人已经写好了一个grunt-userscript-meta,用来直接生成 userscript 开头的 meta 信息, 那么自动补全的问题也随之解决了.
开始
Grunt 的介绍我就不贴了 不了解的话也不会太影响使用 有兴趣的话可以看阮一峰的 Grunt 介绍
git clone [email protected]:Trim21/userscript-grunt-template.git |
更改src/js/index.js中的内容,grunt 就会重新打包生成dist/latest中 js 的内容
所有的原文件都在src文件夹中,html和css要在对应的文件夹里.
如果在 js 中想要引用对应的内容,要用到/* @include ../html/page1.html */这样的语法.(基于grunt-preprocess)
比如说要使用GM_addStyle,但是字符串又太长, 就可以把对应的样式放在css/page1.css,然后在 js 中这样写
GM_addStyle("/* @include ../css/page1.css */"); |
css/page1.css
#my-userscript-wrap { |
最终会被打包成
GM_addStyle("#my-userscript-wrap{background-color:red}"); |
虽然丧失了部分可读性,但我们也不修改打包后的文件对吧...
写代码的问题是解决了,还有让代码起效的问题. 总不能一次一次手动复制吧.
解决方法如下
首先,允许Tampermonkey扩展访问本地文件
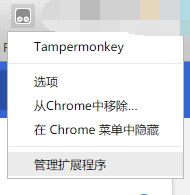
右键扩展的图标, 选择管理扩展程序

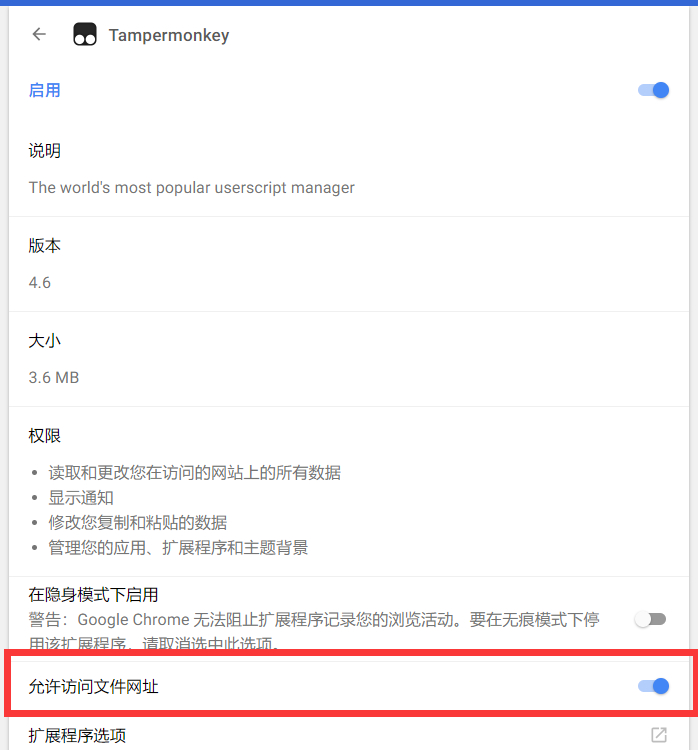
在其中找到允许访问文件网址(也就是以file:// 开头的 url)

首先说下Tampermonkey的行为,如果脚本@require的是一个本地文件,那么每次加载的脚本的时候都会加载最新的本地文件. 如果@require的是http或者https协议的文件,那Tampermonkey会在第一次运行之后把文件内容缓存, 如果缓存存在, 就算文件内容更改了, 也不会更新.(但是可以手动更新). 所以不能直接通过file协议安装打包后的脚本,因为这样会导致重新打包后生效的还是旧代码. 需要通过@require这个 meta 来解决这个问题.
所要新建一个脚本,保持各种meta信息与你实际使用的用户脚本的meta相同,然后在最后一行加上这样的一行
// @require file:///path/to/your/userscript.user.js |
把路径改成对应的dist/latest/filename.user.js即可.
这样,被 grunt 编译之后的脚本就能被Tampermonkey运行了.
而本体可以留空.
在之前运行了npm run watch命令,这个命令实际上是调用grunt-contrib-watch对应的代码,检测文件变化,运行相应的Grunt任务. 这个Grunt插件提供了一个livereload的服务端(默认端口号是 35729), 在这里, 使用LiveReload 提供的插件. 只要点一下右上角的扩展图标,在文件更改,在Grunt检测到文件变化,重新打包文件的时候, 就会通知插件, 刷新你点击图标时对应的选项卡.
这样,就把js和html,css给拆分开了, 修改html和css的时候也能享受编辑器提供的自动补全功能了, 而不用在js里修改字符串.